POST PRODUCTION

Adding Words to Images
WRITTEN, DESIGNED & SHOT ON iPHONE BY: STEVE HOLLOWAY
Adding words to images to tell a story is like adding dialog to a movie. And, putting images and words together is more effective than either one alone.
There are automated options in apps and social media post tools to add words to images that are easy and accessible for users at any skill level.
Or, if you want a unique visual identity, you can create your own type and graphics.
This post is a deep dive into the type fonts and design created and used throughout Shot on iPhone Toolbox and its parent page Drop Top Road Trips.

If you already use Photoshop or Photoshop Elements, you have everything you need to create text/graphics to use with or add to your images.
Start with type fonts. The type fonts you choose to use and how you use them become an essential part of moving the story forward.
Here are five type faces I use throughout Shot on iPhone Toolbox and Drop Top Road Trips.

Arial is a sans-serif font released in 1982 by Monotype Corporation. It is based on Helvetica, a similar sans-serif font released by Haas Type Foundry in 1957. This universal, readable font is available on Microsoft and Apple devices, social media sites and web site authoring software.
It is my go-to font for headlines and body copy and for social media and blog pages.

Gill Sans was released in 1928 by the Monotype Foundry. Gill Sans is a sans-serif font, a precursor to mid-century modernism. I use Gill Sans as formal contrast to other fonts.

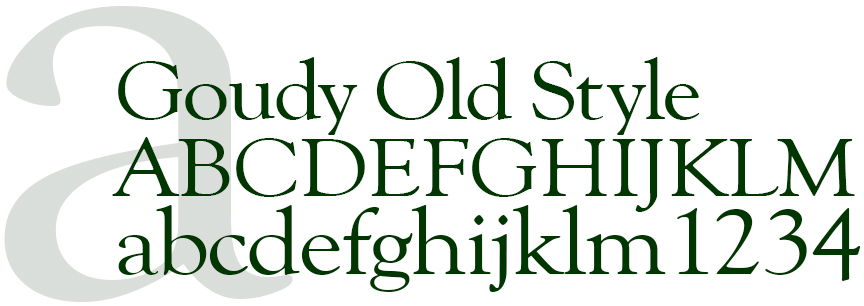
Released in 1915 by American Type Founders, Goudy Old Style is a serif font reminiscent of Bodoni, a late eighteenth century font. It can stand on its own or mix with san serif fonts.

Created in 1965, Impact is a san-serif font released by Stephenson Blake foundry. This is a bold, compact, readable font that I use to communicate long copy headlines in a limited space.

Verdana is a modern san-serif font released in 1996 by Microsoft Font Bureau. I use Verdana for the Drop Top Road Trips logo and as contrast to other serif and san-serif fonts.

Adding words and design to images.

The Road Portraits cover brings type, design, words and imagery together by juxtaposing Brance Arnold’s portrait with the masthead graphics and design. This combination mixes fonts and font sizes to communicate the digital publication name, that it’s the premier issue, that Road Portraits is Shot on iPhone and that the lead story brings the reader music on the road by Sonic Radio.
In addition to Arial and Impact, I added two additional fonts that I use exclusively for Road Portraits designs.

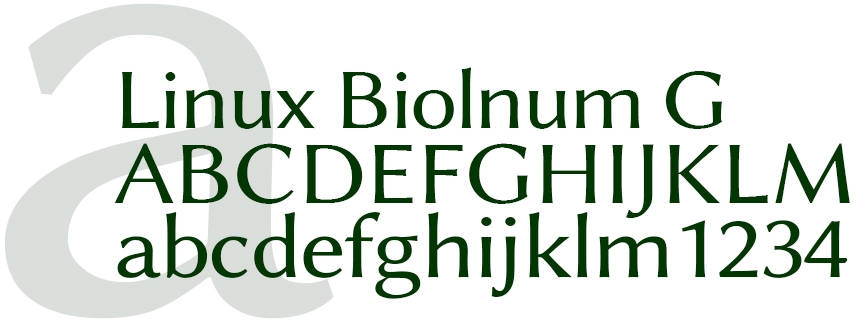
For the Road Portraits masthead, I added Linux Biolnum G. Linux Biolnum G is a modern, unique san-serif font released in 2003 by Libertine Open Fonts Projects.

I also added Myriad Pro Condensed to use on its own and to contrast Impact. Released in 1992 by Adope Type, Myriad Pro Condensed is a modern, compact font.

The Drop Top Road Trips masthead image/graphic uses Impact and Verdana merged with the blog key image.

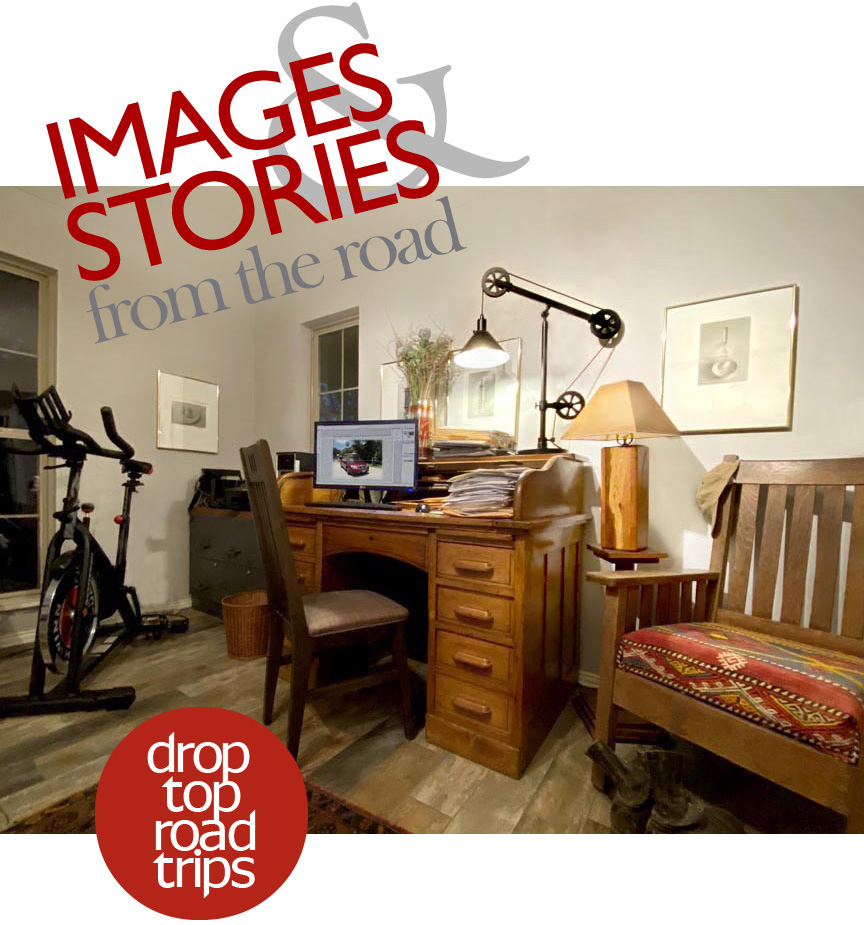
The Images & Stories from the road graphic is an anchor image on the main About Page of Drop Top Road Trips. To add a unique look to the graphic, Baskerville was added to the type pallet and used for the phrase “from the road”. The graphic also includes Verdana, the Drop Top Road Trips logo type.

Baskerville is a serif type that brings an old world nuance to a design. Baskerville was designed in the 1750s and released by G. Peignot et Fils Foundry.

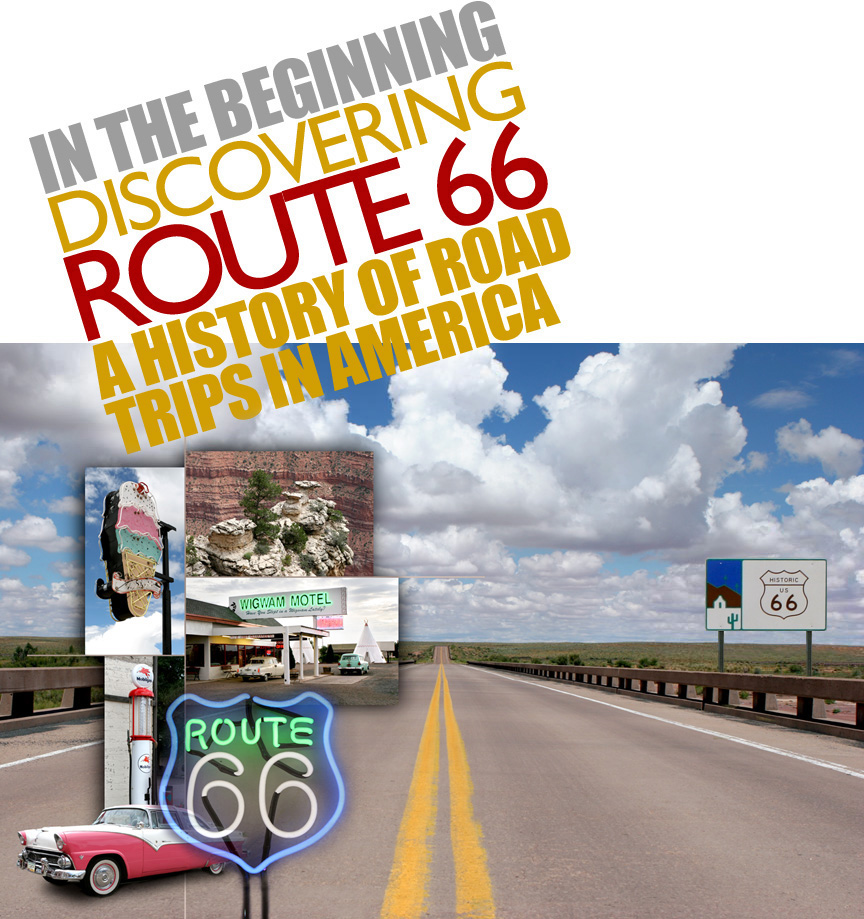
The Discovering Route 66 graphic incorporates Gill Sans with Impact.


Create a personal content experience. Galleries and stories followed by the Toolbox how-to guides. Newest posts listed first. Enjoy!
- About Nonlinear Content
- Street [ Photography ] Cha Cha Changes
- Shot on iPhone Gallery 2
- Shot on iPhone Gallery 1
- Road Portraits 1
- Road Portraits 2
- Shot on iPhone Toolbox
- Toolbox How To Guides
- Two Essential Skills [ Change How You Shoot ]
- Two iPhone Features People Take for Granted
- Translate your Skill Set into a Working Process
- Digital Evolution
- From The Batman to Shooting on iPhone
- Making the Case For Shooting on iPhone
- Camera and Light Kit Ideas
- Copied on iPhone
- The Power of One Idea
- Becoming Proficient in Post Production
- Designing with Type
- Learning From Cinema
- How the Three Lenses on iPhone Work
- Here are My Influences [ Who are Yours? ]
- Steve Holloway [ Photographs ] Pre iPhone
- Steve Holloway [ Memoirs ]

Images with notes on how they were captured and how they were processed in post production. Includes resources you can use to develop your post production skill set.
On location.
- Working with Light
- The Scout
- Shooting During the Golden Hour
- Photographing People
- Details, Shadows, Shapes and Textures
- Plate Shots and Reflections
- Feed Your Passions
- People and Food Two of My Favorite Subjects
- On The Road
- Wall Art
- Transitional Images
- Night Photography
Post production.
- General Practices
- Assemblages & Abstractions
- Change the Composition of an Image
- Color Correction vs Color Grading
- Color Correction & Color Grading Samples
- Create Motion with Live Photo
- Resize Images and Retain Detail
- Software and Skill Building Resources
- On Board Apps
- Offboard Software
- Post Production Apps
- Online Resources